چگونه ویرایشگر کلاسیک را در وردپرس فعال کنیم؟ | آموزش کامل بدون افزونه
در این مقاله جامع قصد داریم به شما آموزش دهیم که چگونه بدون نیاز به نصب هیچ افزونهای، ویرایشگر پیشفرض گوتنبرگ وردپرس را به ویرایشگر کلاسیک تبدیل کنید. همچنین با روشی ساده لوگو و منوی وردپرس را از پیشخوان حذف خواهیم کرد. این روش برای افرادی که به تجربهی سادهتر و سریعتر علاقهمند هستند بسیار مناسب است.
مزایای استفاده از ویرایشگر کلاسیک در وردپرس
- سرعت بالاتر در ویرایش محتوا
- رابط کاربری ساده و آشنا برای کاربران قدیمیتر
- سازگاری بیشتر با برخی افزونهها و قالبهای قدیمی
- نیاز کمتر به منابع سرور
آموزش اضافه کردن کد به فایل functions.php قالب
برای غیرفعالسازی ویرایشگر گوتنبرگ و حذف لوگوی وردپرس، نیاز است تا کدی را به فایل functions.php قالب سایت خود اضافه کنید. برای دسترسی به این فایل مراحل زیر را طی کنید:
دسترسی به فایل functions.php از طریق cPanel:
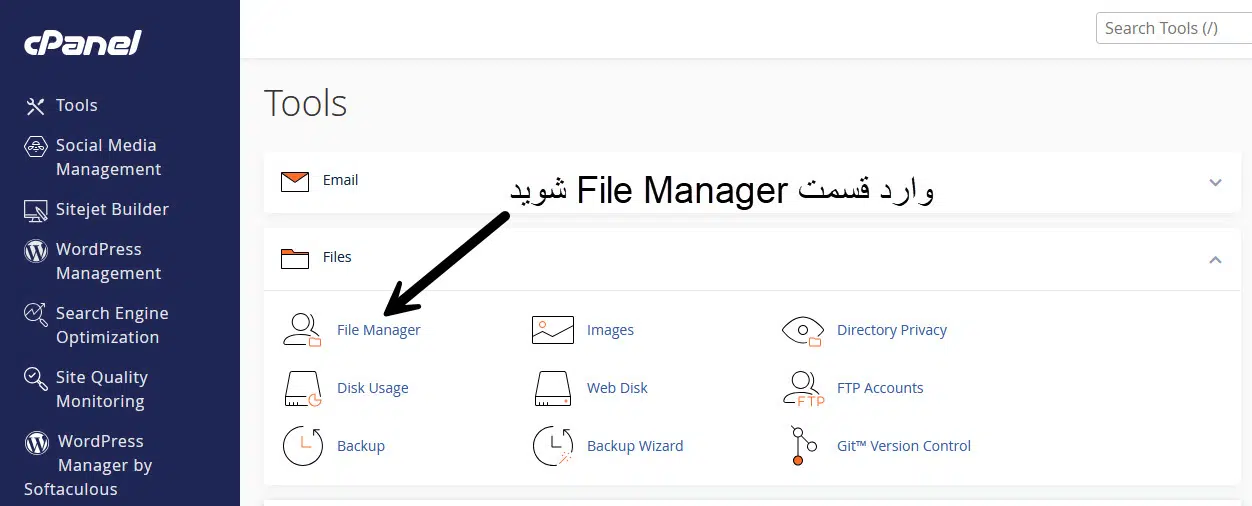
- ابتدا وارد هاست خود شوید و به محیط cPanel بروید.
- روی گزینه File Manager کلیک کنید.
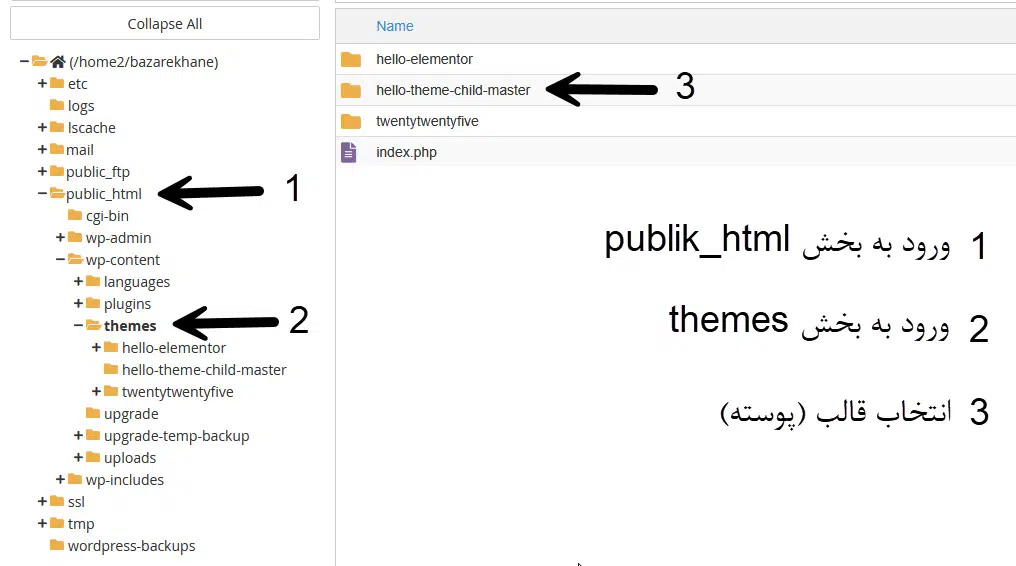
- به مسیر
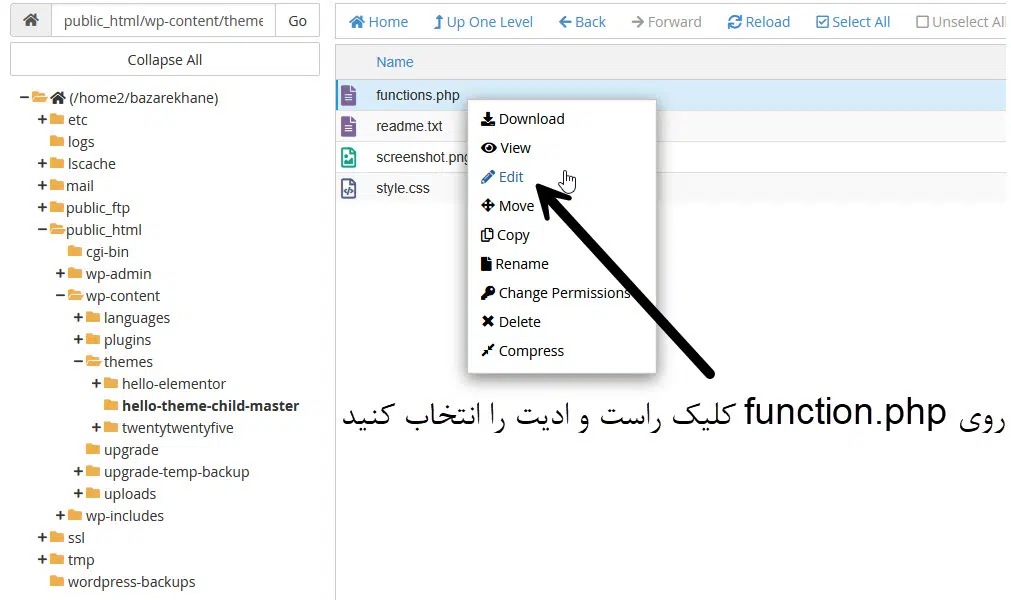
public_html/wp-content/themes/نام-قالب-شمابروید. - فایل
functions.phpرا پیدا کرده و آن را ویرایش کنید.
دسترسی به فایل functions.php از طریق DirectAdmin:
- وارد هاست شوید و به محیط DirectAdmin بروید.
- روی گزینه File Manager کلیک کنید.
- به مسیر
domains/نام-دامنه-شما/public_html/wp-content/themes/نام-قالب-شمابروید. - فایل
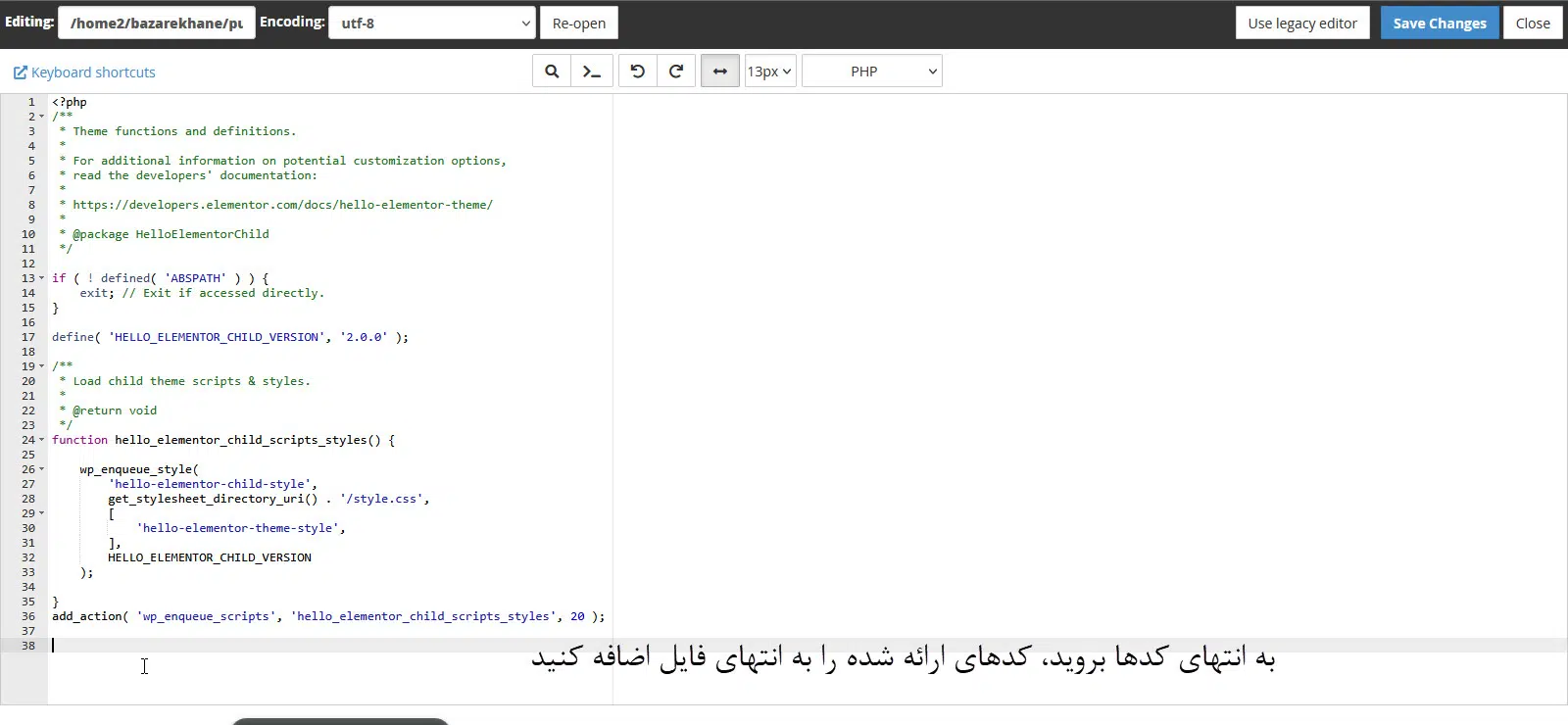
functions.phpرا باز کرده و کد را در انتهای آن اضافه کنید.
کد برای غیرفعالسازی گوتنبرگ و حذف لوگوی وردپرس
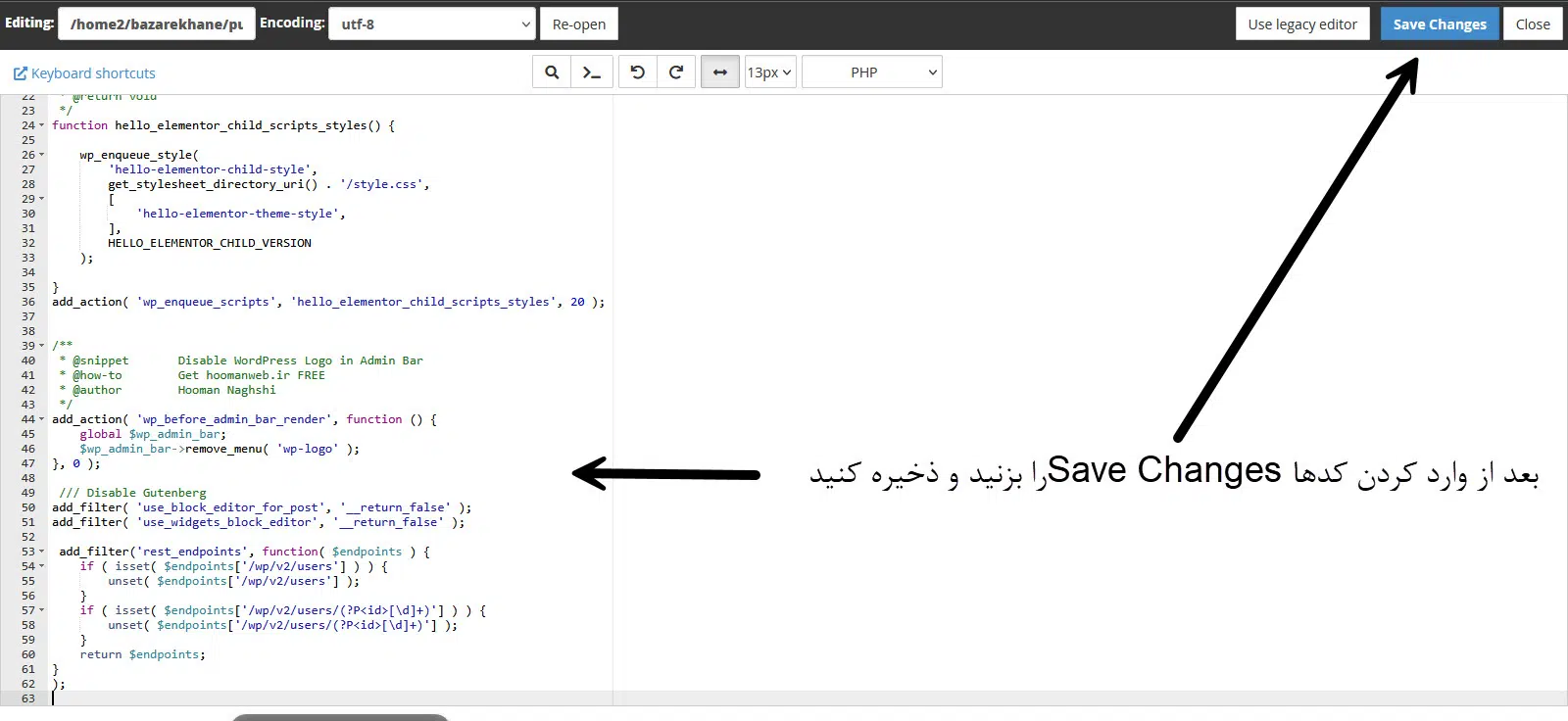
کد زیر را در فایل functions.php قالب خود قرار دهید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/** * @snippet Disable WordPress Logo in Admin Bar * @how-to Get hoomanweb.ir FREE * @author Hooman Naghshi */ add_action( 'wp_before_admin_bar_render', function () { global $wp_admin_bar; $wp_admin_bar->remove_menu( 'wp-logo' ); }, 0 ); /// Disable Gutenberg add_filter( 'use_block_editor_for_post', '__return_false' ); add_filter( 'use_widgets_block_editor', '__return_false' ); add_filter('rest_endpoints', function( $endpoints ) { if ( isset( $endpoints['/wp/v2/users'] ) ) { unset( $endpoints['/wp/v2/users'] ); } if ( isset( $endpoints['/wp/v2/users/(?P[\d]+)'] ) ) { unset( $endpoints['/wp/v2/users/(?P[\d]+)'] ); } return $endpoints; }); |
این کد چندین کار مفید انجام میدهد:
- غیرفعال کردن کامل ویرایشگر گوتنبرگ برای پستها و ابزارکها
- حذف لوگو وردپرس از منوی مدیریت برای ظاهر حرفهایتر
- افزایش امنیت با حذف برخی مسیرهای REST API که کاربران را نمایش میدهند
نکات مهم قبل از اعمال تغییرات در فایل functions.php
- قبل از ویرایش فایل
functions.phpحتماً از قالب خود نسخه پشتیبان بگیرید. - در صورت استفاده از قالب فرزند (Child Theme)، کد را در فایل فانکشن قالب فرزند قرار دهید.
- پس از اعمال تغییرات، کش مرورگر را پاک کرده و یک بار سایت را رفرش کنید.
آیا نیاز به افزونه Classic Editor برای وردپرس نیست؟
خیر! با استفاده از این روش کاملاً کدنویسیشده، نیازی به نصب افزونه Classic Editor یا افزونههای مشابه نیست. این یعنی کاهش بار سایت، افزایش امنیت و سرعت بیشتر بارگذاری.
جمعبندی نهایی
در این مقاله یاد گرفتیم که چگونه بدون استفاده از افزونه، ویرایشگر کلاسیک وردپرس را فعال کنیم و ظاهر بخش مدیریت را حرفهایتر کنیم. همچنین با اضافه کردن کدی ساده به فایل فانکشن قالب، توانستیم گوتنبرگ را غیرفعال کنیم و امنیت را نیز بالا ببریم.
اگر این آموزش برای شما مفید بود، خوشحال میشویم نظراتتان را زیر این مقاله بنویسید یا آن را با دیگران به اشتراک بگذارید.